Das Logo in interaktiven Medien

Das Logo ist das Aushängeschild einer Marke schlechthin. Früher waren die Regeln klar: ein Logo sollte unverwechselbar sein, einfach, unveränderbar und in verschiedenen Größen und Umgebungen funktionieren. Die Aufgabe bestand darin, den Absender eines Produktes, eines Plakates, eines Briefes möglichst eindeutig zu kommunizieren. Für den Werber hieß das dann meist: Make the logo bigger! Seit jenen Tagen hat sich einiges geändert.
Unverwechselbar sollte ein Logo immer noch sein. Aber unverwechselbar heißt nicht mehr statisch und unveränderbar, wenn die nachhaltigeren Marken-Touchpoints die „instabilen Medien“ sind. Interaktion und Bewegtbild sind zwei wesentliche Aspekte, die auch bei der Entwicklung von Markenzeichen berücksichtigt werden können. Gleichzeitig bringt der Einsatz eines Logos in digitalen Medien eine Reihe von Einschränkungen bezüglich Farbe, Größe, Auflösung mit sich. Eine erfahrene Corporate Designagentur denkt bei der Überarbeitung an diese Medien und sieht verschiedene Szenarien vor.
Absendermodule und Header
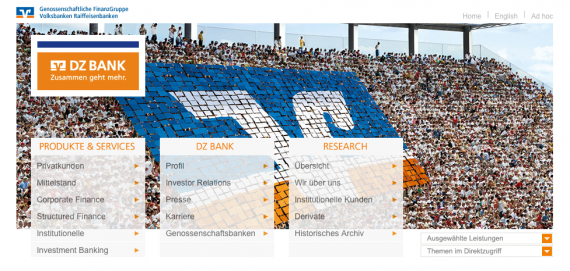
Bei der Überarbeitung des Corporate Designs der DZ BANK (Agentur: Peter Schmidt Group) wurde ein Absendermodul mit einer großen Orange-farbenen Fläche eingeführt, das die Markenfarbe sehr dominant ein setzt ist und hervorragend auf Broschüren, in Anzeigen und auf Plakaten funktioniert. Für bestimmte Einsatzzwecke musste es jedoch eine Alternative geben, die auch dann funktioniert, wenn der Einsatz der Farbfläche über die gesamte Breite nicht in Frage kommt.
setzt ist und hervorragend auf Broschüren, in Anzeigen und auf Plakaten funktioniert. Für bestimmte Einsatzzwecke musste es jedoch eine Alternative geben, die auch dann funktioniert, wenn der Einsatz der Farbfläche über die gesamte Breite nicht in Frage kommt.
Für die Website war es wichtig, den Contentbereich nicht zu „erdrücken“. Ein durchgehend eingefärbter Header hätte aber genau das getan. Während wir also generell bei einer Broschüre bewußt unterschiedlich auf Cover und Inhaltseiten arbeiten können, befinden wir uns im Web immer schon auf Inhaltsseiten, müssen aber gleichzeitig den Absender deutlich machen, denn der Nutzer mag irgendwo in der Sitehierarchie ein- und wieder aussteigen.
Logo Taglines
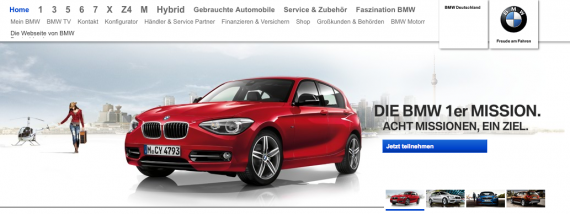
Ein weiteres Problem bei der Übertragung von printbasierten Corporate Design Regeln auf Bildschirm-Medien ist der Umgang mit Taglines. Während wir im Print die Qualität der Schrift auch bei kleinen Schriftgrößen kontrollieren können, wird sie am Bildschirm schnell unleserlich, wie das BMW Logo auf der Website.
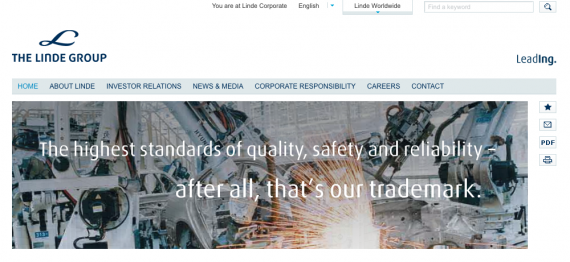
Beim Marken-Relaunch für die Linde Group wurden Logo und Claim getrennt, wie es auch im Print vorgesehen ist. Hier funktioniert es, weil nichts anderes dazwischen steht und die Schrift des Claims ausreichend groß und eigenständig ist.
visuelle Reduktion und funktionelle Extension
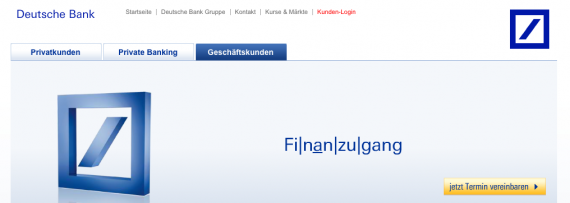
Das Logo der Deutschen Bank steht einerseits für eine neue Nüchternheitbezüglich der visuellen Ausstattung von Markenzeichen: kein Gloss, keine 3D Optik, keine Zusätze. Eine Abkehr vom Apple Look, dessen 3D Optik die Corporate Designs des letzte Jahrzents stark beieinflußt hat. Die Deutsche Bank hat das Logo von der Wortmarke komplett gelöst. “Unser Logo spricht für sich selbst. Es steht für das Selbstbewusstsein der Bank.” Ist der Kommentar des Vorstandsvorsitzenden Josef Ackermann. Die spielerische Anwendung des Logos in verschiedenen Medien als räumliches Objekt ist hingegen Beispiel für die Offenheit des Unternehmens, ein weiterer Bestandteil der Markenpersönlichkeit. Man kann geteilter Meinung sein, ob es für die Deutsche Bank passend ist, aber die Verjüngung, die Kommunikation von Kundennähe ist der Deutschen Bank mit ihrem Auftritt gelungen.
Animierte Logos
Noch einen Schritt weiter ging die Swisscom beim Relaunch. Die verantwortliche Agentur Moving Brands verwarf das alte Logo und erarbeitete gemeinsam mit dem Designer xxx ein animiertes Markenzeichen, die “Lifeform”, welches im Web und in TV Spots in Aktion, im Print in verschiedenen statischen Zuständen zu sehen ist.
Ebenfalls für ein animiertes Logo entschied sich SomeOne Wolff Olins bei der Kreation des Markenzeichens für die Olympischen Spiele 2012 in London. Das Logo ist bis heute äußerst umstritten und damit ein gutes Beispiel dafür, wie wichtig es ist, einen Marken(re-)launch bei der Zielgruppe gut zu kommunizieren.
Generative Logos
Für die Online Community einer Marke entwickelten wir eine kleine Anwendung in Processing, die aus den Profildaten der Community Mitglieder individuelle Profilbilder generierte – unter Verwendung der Markenfarben (wer erräts?). Die Parameter wurden so verwendet , dass an der Komplexität des Avatars der Grad der Vollständigkeit des Profils erkennbar ist. Ausserdem wurden gemeinsame Interessen ähnlich visualisiert, so dass ein Matchmaking über die Logos möglich ist.
, dass an der Komplexität des Avatars der Grad der Vollständigkeit des Profils erkennbar ist. Ausserdem wurden gemeinsame Interessen ähnlich visualisiert, so dass ein Matchmaking über die Logos möglich ist.
Interaktive Google Doodles
Googles Logovariationen zu bestimmten (regionalen) Anlässen wurden bereits 1998 kurz nach Gründung des Technologieunternehmens eingeführt und sind bis heute zentraler Bestandteil der Corporate Identity. Die Doodles “menscheln” und demonstrieren Vertrautheit, regionale Kompetenz und Aktualität, zentrale Werte für den Suchmaschinen- und Webserviceanbieter. 2010 wurden erstmals zu verschiedenen Anlässen interaktive Doodles eingesetzt. Das erste am 21. Mai 2010, zum 30. Geburtstag Pac-Mans. Die Pac Man Figur konnte über die Pfeiltasten gesteuert werden. Am 7. September 2010 wurde ohne offensichtlichen Grund ein weiteres interaktives Doodle in England gezeigt. Das Doodle zeigte Bubbles … und löste zahlreiche Spekulationen über den Hintergrund und die Bedeutung aus….
ps: das Titelbild des Blogposts zeigt das heutige interaktive Google Doodle…