Dream vs. reality–A Beginner’s Guide to User Interfaces in XR
Five years after the arrival of VR technologies in our technology-centric society, extended realities are still a red-hot topic. The possibilities still seem limitless.
As an experienced digital brand agency, we are always expanding our in-house realities and can assure you that it is far from too late to jump in. Therefore, we would like to share with you some learnings as orientation, inspiration and good practices. Here are our golden rules for designing user interfaces for XR applications.
Learn from conventional media
As a pioneer in an extremely young and at least equally unexplored terrain, one naturally likes to rely on the familiar and one’s own experience from less immersive and more conventional media.

Game design is the ideal source of inspiration, as three-dimensional user interfaces have been explored there for decades. Since the days of the first consoles, game designers have been looking for ways to embed their user interfaces into the setting and narrative of their creations to maximize immersion.
While this is not true for all games, role-playing games in particular are based on the principle of immersing the user as much as possible in the virtual world.

Unbelievable interfaces create a disturbing dissonance here, which can quickly lead to the loss of the player’s attention. A central aspect that must also be avoided in XR applications in order to achieve the greatest possible immersion for the user.

The solution is the diegetic UI, i.e. a user interface that exploits the spatiality of the application as well as the narrative and the setting in order to provide the user with credible information. This can be, for example, the clock on the protagonist’s arm, to which attention must be paid at regular intervals so as not to miss important events, or the dashboard in the cockpit of a vehicle, which can be used to read off speeds and other parameters.
More about UI in video games in this artikel of Anthony Stonehouse.
Choose the right interface concept
Probably the most important aspect for all design in XR is to always be aware of the aim and nature of the project. For example, a minimalist AR companion for concertgoers does not need to be absolutely immersive. Authenticity may not be the primary focus in such meta-interfaces. In this example, Diegetic UI is not superior to a regular, static interface, but only complicates the user experience unnecessarily.
Overall, user interfaces can be divided into three categories. Static UI, places information as a static overlay over the user’s field of view (this method is most popular with AR apps). In comparison, Spatial UI uses the three-dimensional environment to position the interface, such as a floating menu that curves around the user. Finally, there is Diegetic UI, based on which one does not break with the narrative of the application and the authenticity of the setting, and renders user-relevant information through believable shapes (a working clock on the wall, the display of a virtual smartphone, etc.). Before starting any project, it is therefore particularly relevant to weigh the pros and cons of the different platforms, as well as the different UI methods, and find the most effective solution for this project.
Design cross-platform and in patterns
The biggest challenge of Extended Realities – and also the biggest difference to conventional media – is the diversity of interaction design. The various disciplines could not be more different: While one application is controlled via motion tracking through gestures and hand movements, the next uses exclusively controllers and buttons, whereas another works only via gaze control.
This rich fauna of interaction possibilities requires strong design patterns and pattern libraries, especially for projects across multiple XR platforms, so that the user journey and user experience remain as consistent and user-friendly as possible.
Guide the user – gently and cautiously

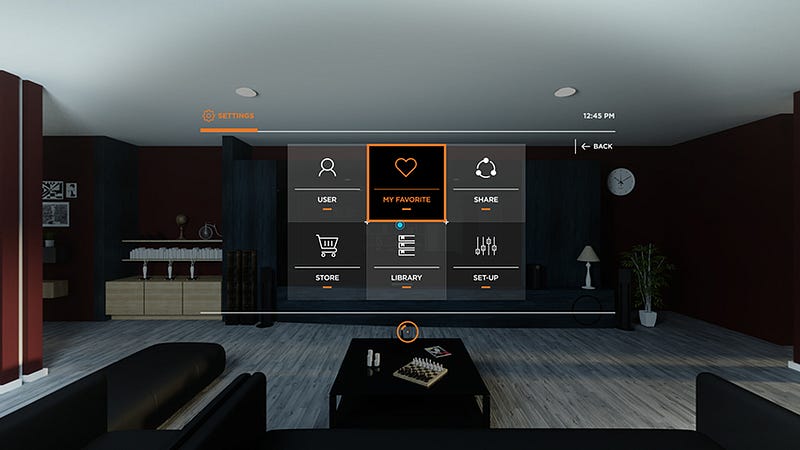
Good UI: Clean, crisp and comprehensive. Image source: aixlab.com.
In the same vein, interface density is something to consider. Popups and crowded interfaces are already confusing on two-dimensional media and cause some headaches, but in XR – especially when you are positioned in the middle of the UI – chaotic and crowded UI has a claustrophobic effect.
Therefore, it is recommended to keep your distance first, let the user approach the virtual environment, and only then interact.
Final Thoughts
In any sense, one should not be put off by XR and its associated complexity. As a trailblazer, new aspects are explored every day and the opportunity to pioneer new niches is hardly so close in any other field. Thanks to open source software such as Unity and Blender, the entry threshold is extremely low and even laymen can build prototypes within a very short time. Go explore!