Forget about mobile

Die IA Konferenz 2011 in München ist leider zu Ende. Die gute Nachricht: Dank dem Hype um iOS, iPhone, iPad, Appstore, Android und der Komplexität von “Mobile”, sind wir UX Designer gefragter denn je. Ich möchte nur einige Themen anreißen:
Mobile Only User – Dont make people wait, until they get home (Barbara Ballard)

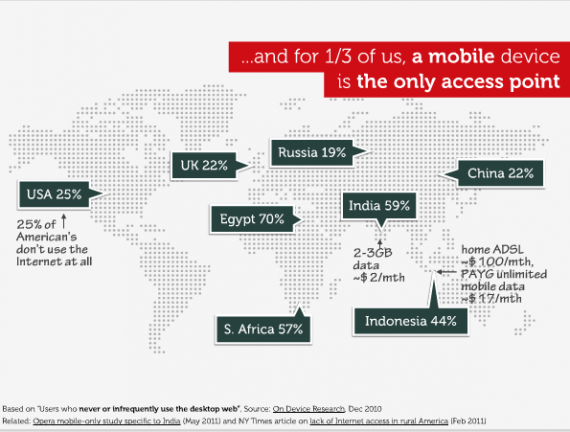
In Westeuropa sind wir mit dem Internet langsam aufgewachsen, vom 56k Modem über ADSL, UMTS bis zu LTE. Wir kennen das Internet von Zuhause und vom Smartphone. Das ist die eine Generation, aber es entwickelt sich zeitgleich eine neue Generation, die so genannten Mobile-Only User. 20% der Mobile User in den USA nutzen bzw. kennen das Internet nur von ihrem Smartphone, bei “Mobile Mums” sind es sogar bis zu 30% mehr. In China sollen es sogar bis zu 70% sein! In Afrika ist es noch extremer: Dort wurden teilweise Technologien wie Landlines (Festnetz) und (Internet) Computer komplett übersprungen. Festnetz und Computer hat es in den meisten Regionen Afrikas nie gegeben – geschweige denn Strom. Dafür aber Handys mit Akkulaufzeiten von bis zu vier Wochen. Seit einigen Jahren sogar vermehrt mit Internetanbindung. Was bei uns noch immer ein Wunschdenken ist, ist in Afrika Alltag und oft die einzige Möglichkeit Geld zu versenden bzw. zu erhalten: Mobile Payment per SMS.
Das bedeutet weiter gedacht, dass auch Mobile User Zugang zum kompletten Funktionsumfang eines Services haben müßen. Der User will “unterwegs” nicht nur sein Kontoauszug sehen, sondern auch Überweisungen aller Art machen können. Keine inhatlich abgespeckten Webseiten, keine Funktions reduzierten Apps und die Aussage: Zuhause am Computer kann er ja den “Rest” machen funktioniert in einigen Use Cases nicht mehr. Es ist die Balance zwischen: der User möchte auch mobil kompletten Funktionsumfang von der bekannten Webseite und wie viele Funktionen tun dem User gut. Simplify Function and Content?: Yes and No. Die meisten Insights kamen von Sabine Stoessel. Quellen folgen, sobald Ihre Folien online sind
Mobile Contex – Dont think about mobile.

Auf der Konferenz wurde immer wieder gepredigt:” Mobile context doesn`t work anymore.” Man sprach von “Inbetween” und “Downtime” Momenten. Also der Nutzung des Handys auf dem Weg zur Arbeit oder wenn ich Draußen auf Freunde gewartet habe. Das ist aber immer weniger der Fall. Es haben sich ganz neue “mobile behaviours” entwickelt: Im Shop Vorort (nicht Zuhause) werden Preise mit den Online-Shops verglichen, Barcodes eingescannt und Bewertungen/Informationen eingeholt (Ich warte darauf, dass Media Markt Handys im Store verbietet), über die Ebay iPhone App werden “große Entscheidungen” getroffen (Flugzeuge im Wert von 270 000$), 62% der Amerikaner nutzen “Mobile” beim Fernsehen, “Instapaper” und “Read it later” verändern die Zeit wann Online Artikel gelesen werden (Prime Time: Tagesschauzeit) und die “Mobile Only” User nehmen weiter zu. Es sind nicht mehr die “kurz mal darauf gucken” Momente. Die durchschnittliche Besucherzeit auf den News Webseiten von The Economist und Telegraph sind ca. 4-5 Minuten, auf dem iPad sind es 30-35 Minuten! Es gibt sie immer noch, die 5 Minuten Leser, aber es bedeutet gleichzeitig, dass wir verschiedene Konzepte für die jeweiligen Time consumption Use Cases entwickeln müßen. Seit dem iPhone sind wir überall und jederzeit online, es ist keine Entscheidung, Internet surfen ist keine Aktivität mehr, Push Nachrichten und Flatrates machens möglich – wir sind einfach on.Wenn ich meiner Mutter das iPad gebe, dann nutzt sie es in erster Linie Zuhause – statt dem Mac. Es ist für sie einfacher, sie kann es in der Küche, am Fernseher, am Telefon oder am Essentisch nutzen. Observe the human behaviours and design for it and the world wide web – not for the device.
Cross Platform, Multiscreen und Cross- und Multichannel Development – design the whole experience, not only mobile (Barbara Ballard)
Kindle, Android, iOS, Windows Phone, Kühlschränke, ganze Küchen, Häuser, PSP, Fernseher, Navigationssystem usw. werden immer mehr mit dem Internet verbunden. Die Hardware becomes less important, wir müßen “flexibler” werden (Ich will nicht wissen, wie viele verschiedene Bildschirmgrößen, Pixeldichten und Auflösungen für das Android existieren). Wir können nicht mehr nur für ein Gerät designen, wir brauchen einen kleinsten gemeinsamen Nenner, wir designen für das ganze Web und damit ist auch der Desktop PC gemeint. Der kleinste gemeinsame Nenner muß “Mobile” sein, weil dort Inhalte schnell und leicht zugänglich sind. Ich habe immer gesagt, Verlage müßen sich viel stärker als Diensleister verstehen. Sie könnten Inhalte nicht mehr kontrollieren, sie müßen Ihren Usern einen Service anbieten – dafür werden User zahlen. Verlage werden einfach verschwinden und die Marke sinnlos (siehe Pulse iPad Magazin) untergehen. Sie dürfen Mobile Sites, Apps und die Webseite nicht mehr getrennt ansehen. User haben verschiedene Bedürfnisse, verschiedene Devices, aber der Content sollte der Selbe bleiben. Ein gutes Beispiel ist Google Ebook Store oder Amazons Kindle. Egal auf welchem Device ich bin, ich kann genau dort weiterlesen wo ich aufgehört habe und meine in der “Cloud” gespeicherten Bücher lesen – von jedem Device aus.
![Bildschirmfoto 2011-05-22 um [Mai 22] 18.39.29](http://www.brandnewthinking.de/wp-content/uploads/2011/05/Bildschirmfoto-2011-05-22-um-Mai-22-18.39.29-570x320.png)
“Dont care about the plattform or technic” (Nick Finck). We have to care about the Experience:
![Bildschirmfoto 2011-05-22 um [Mai 22] 18.44.38](http://www.brandnewthinking.de/wp-content/uploads/2011/05/Bildschirmfoto-2011-05-22-um-Mai-22-18.44.38-570x331.png)
Forget about the 960 Grid System. Es muß “fluid”, proportional und relativ gestaltet werden. Wireframes sind zu statisch. Wir können unseren Kunden nicht mehr sagen, dass 960 Pixel die optimale Breite ist – weils nicht mehr die Wahrheit ist. Wir müßen für jede Art von Bildschirm designen.
Andy Budd schreibt in seinem Exposé zur IA Konferenz 2011:”Desktop or mobile web, aim for great UX using the truly fluid nature of the we. […] We dont design static interaction anymore, we have now the opportunity to design everything and bring everything together in a context.
Immer mehr Unternehmen und Vorstände verstehen mehr und mehr (Dank dem iPhone), wie wichtig und entscheidend die User Experience für sie geworden ist:”If your app doenst have an amazing UX, it will fail and dissapear”.
PS.: Unbedingt die Präsentation von Stephanie Rieger anschauen: